目次
ブログ用に適した画像サイズに変更する
ブログは文字だけでなく、画像もたくさん使うことになると思います。
ただ、ブログ用に適したサイズの画像ってどう作ればいいのかを迷う人も多いのではないでしょうか?
ここでは、そのような人向けに、GIMPという画像編集アプリを使った【ブログ用に適した画像サイズへの変更手順】を説明しています。
今回の記事で使用したバージョン
- GIMP:2.10.34
適切な画像サイズは?
ブログに載せる画像サイズって、人によって結構バラバラだと思います。
その中でも推奨とされる画像サイズが何パターンかありますが、当ブログでは以下の内容としています。
当ブログの画像サイズ
- 画像サイズ:幅1200px、高さ675px(比率 16:9)
- ファイルサイズ:100KB程度(画質が悪い場合は200KB程度)
- フォーマット:JPEG形式(イラストはPNG形式)
画像サイズの変更手順
画像サイズの変更手順はいろいろあると思いますが、私は以下の手順で行っています。
STEP
画像を16:9の比率で切り抜く
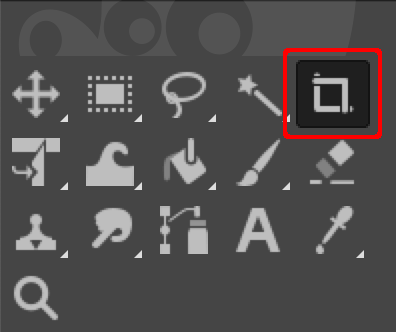
- ツールボックスから【切り抜き】アイコンを選択します。

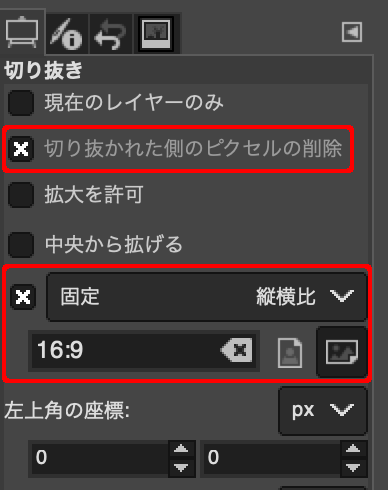
- ツールオプションを以下のように指定します。
【切り抜かれた側のピクセルの削除】にチェック
【固定】にチェック、【縦横比】を選択、比率に【16:9】を入力
- 画像に対してドラッグを行って、切り抜きたい範囲を指定し、リターンキーを押します。
画像の端から選択したい場合は、画像の外側からドラッグすればOKです。
STEP
画像サイズを1200px ✕ 675pxに縮小する
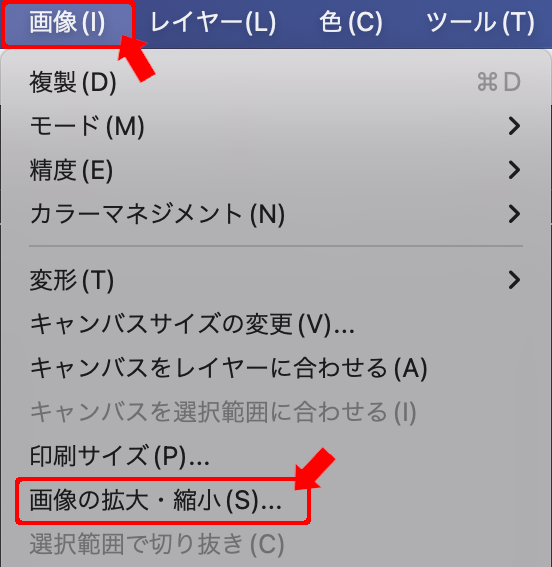
- メニューから【画像】→【画像の拡大・縮小】を選択します。

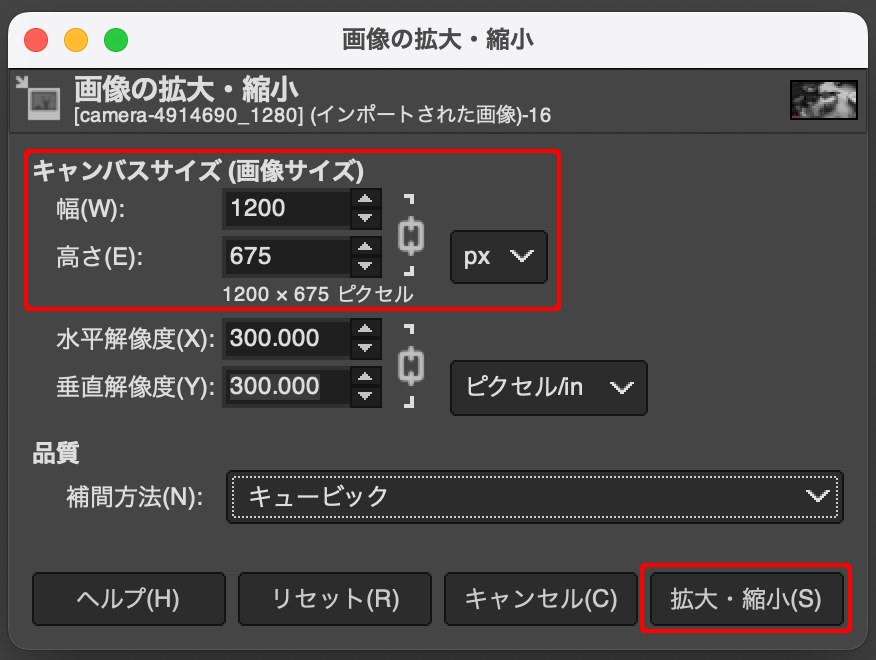
- キャンバスサイズに幅【1200】、高さ【675】を入力し、【拡大・縮小】ボタンを押します。
右側のリンクがついていれば、幅を入力すれば自動的に高さが入力されます。
STEP
画像を適切なサイズで保存する
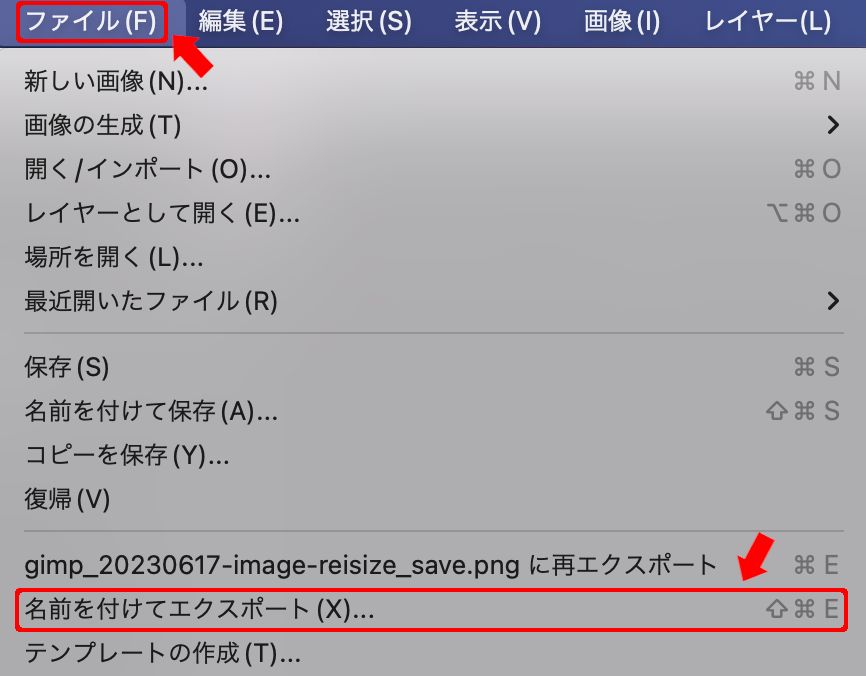
- メニューから【ファイル】→【名前を付けてエクスポート】を選択します。

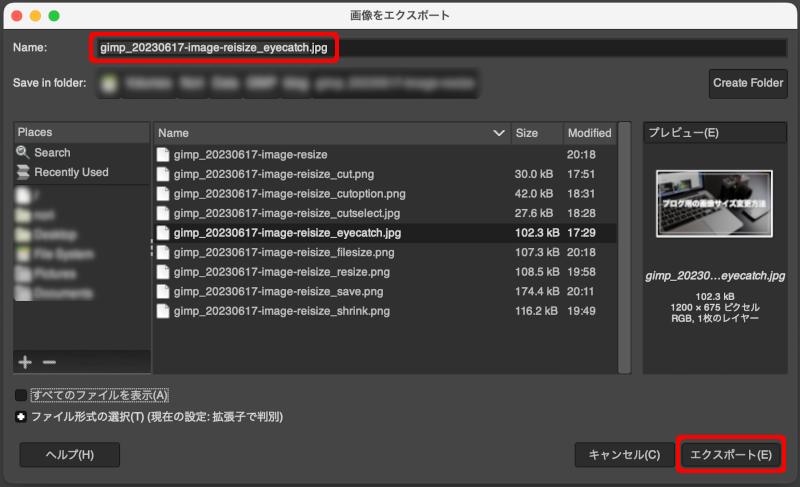
- ファイル名の拡張子を【.jpg】に変更し、【エクスポート】ボタンを押します。

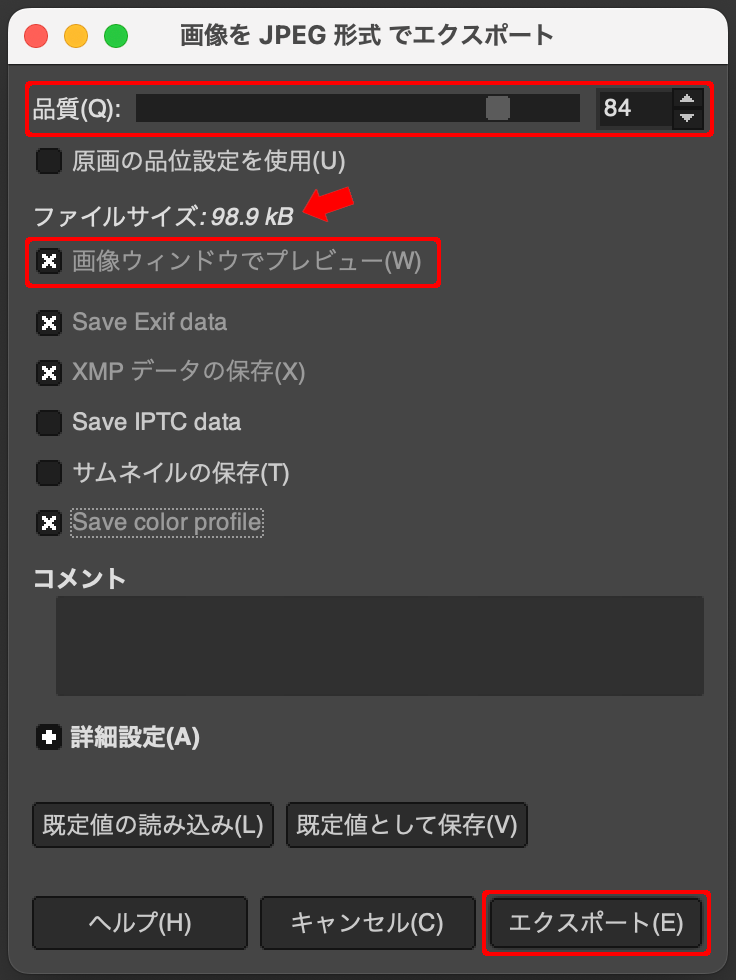
- 【画像ウィンドウでプレビュー】にチェックし、【品質】のスライドバーを調整します。
ファイルサイズが表示されるので、概ね100KBとなる場所で【エクスポート】ボタンを押します。
STEP
画像を確認する
作成されたjpgファイルを開いて、画質に問題が無いか?を確認します。
画質が悪い場合は、再度エクスポートの手順に戻ってファイルサイズを大きくしてみます。
ここで画質に問題がなくなれば、完成です。